Дизайн для адаптивной верстки - Адаптивная верстка сайта - разрешения

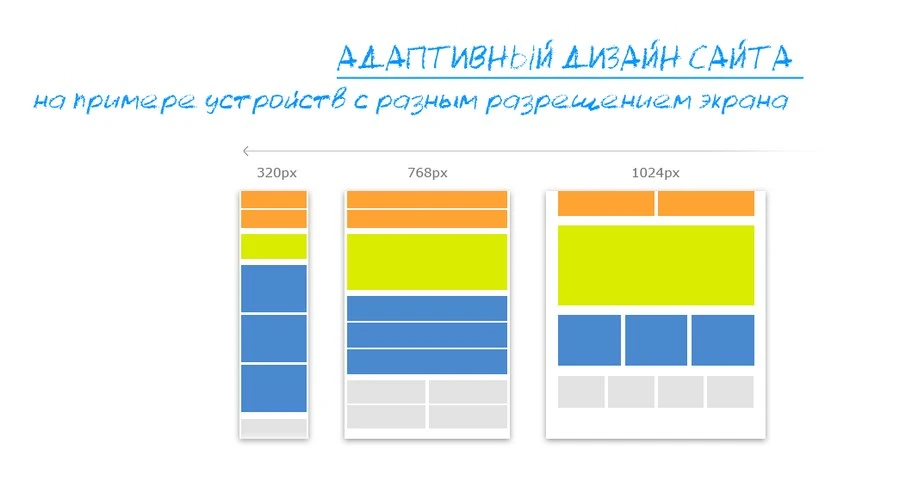
Адаптивная вёрстка
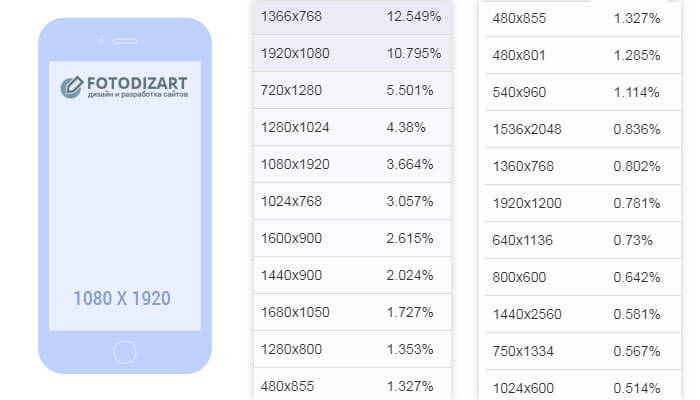
Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе. Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея.










В телефоне современного человека умещаются банк, супермаркет, почта и библиотека. Всё это — благодаря адаптивному дизайну. Иллюстрация: Анастасия Телесницкая для Skillbox Media. Это способ корректно отображать интерфейс сайта на любых устройствах.





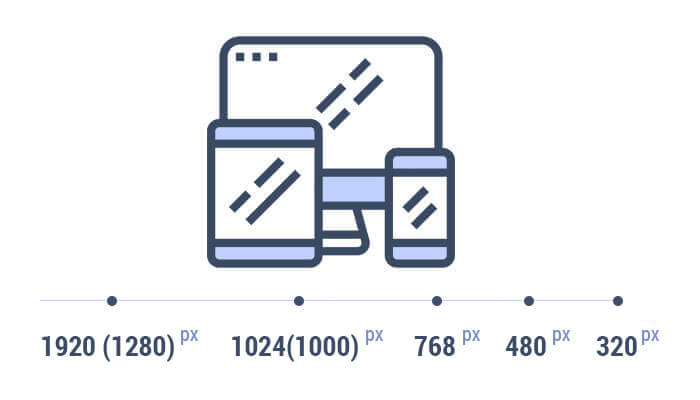
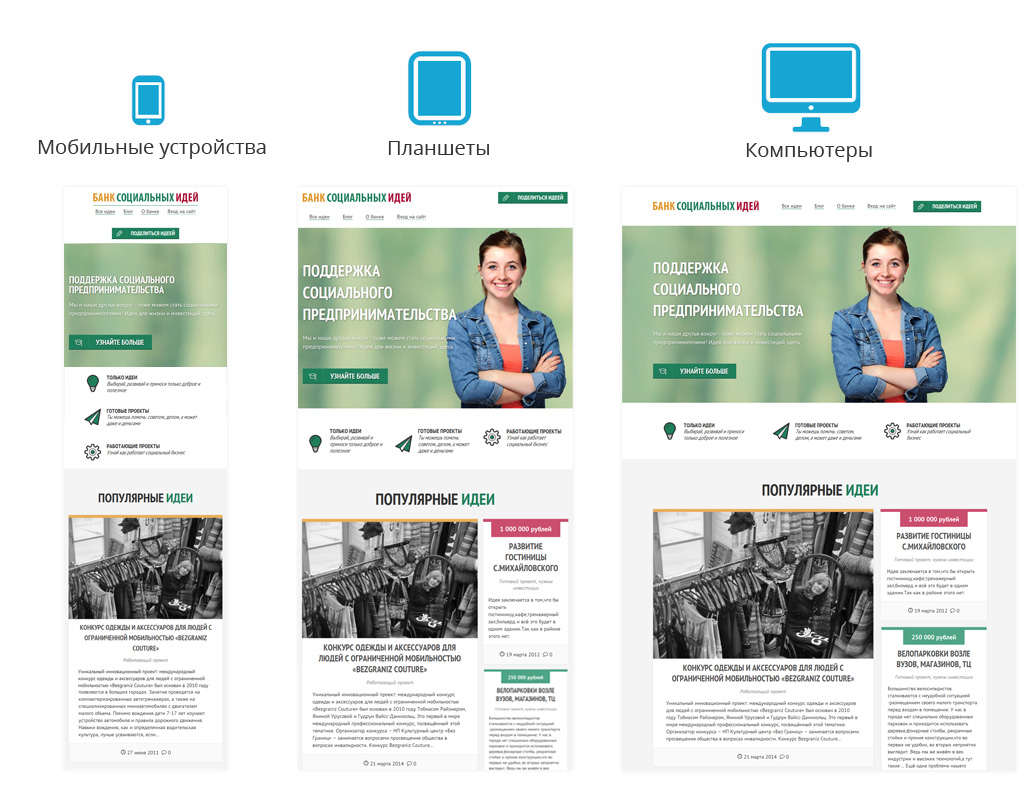
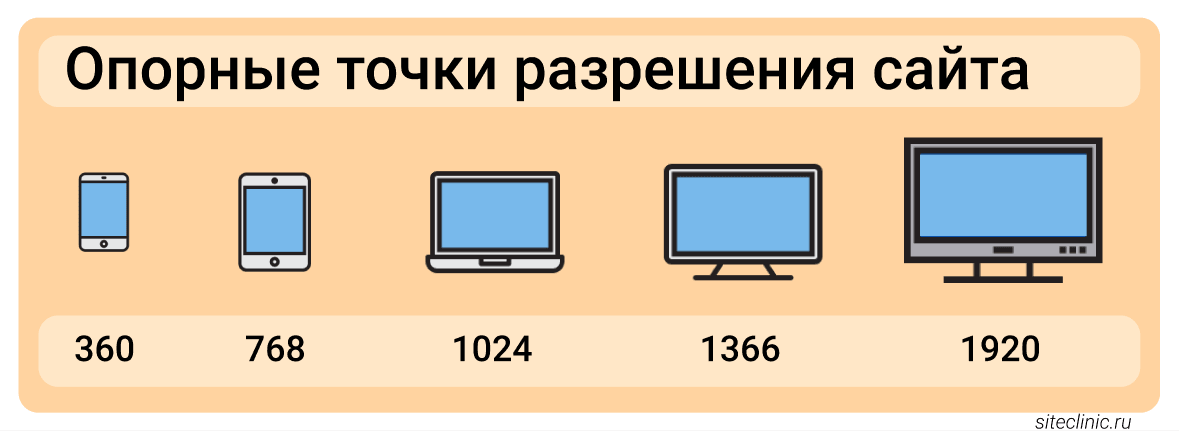
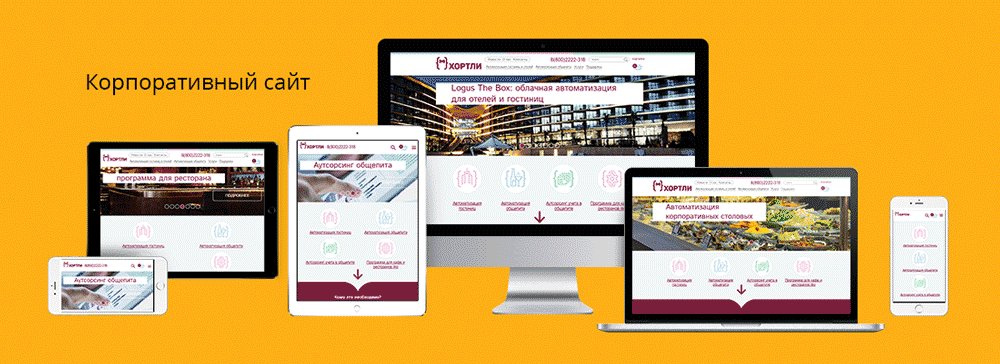
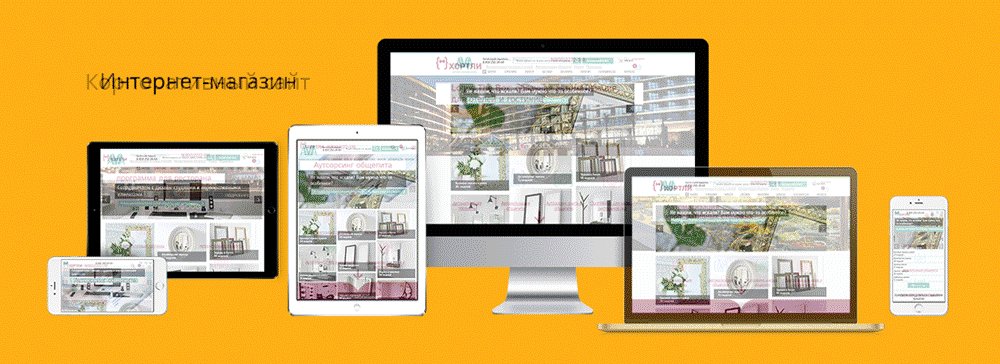
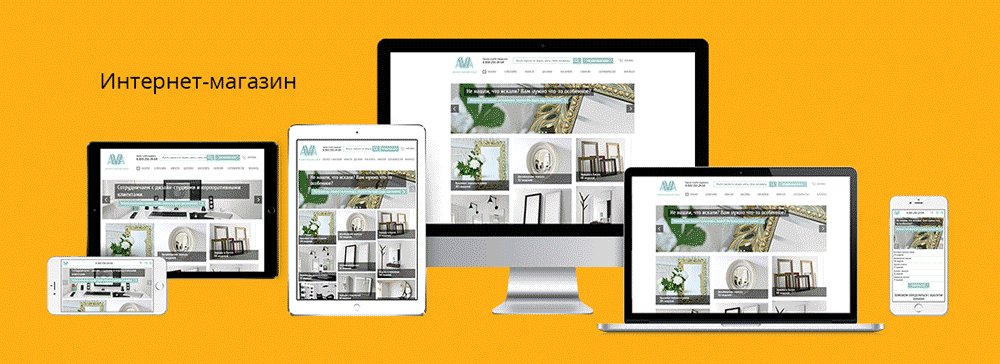
Все сервисы Хабра. Раис Букомбаев raisufa вебмастер. Адаптивный дизайн. Под какие разрешения рисовать дизайн, если будет три версии дизайна: десктоп, планшет и смартфон. Павел Радьков paulradzkov Дизайнер, верстальщик, начальник отдела UI.